Pokażę wam jak w prosty sposób z wykorzystaniem samego HTML’a i CSS’a wykonać przewijaną listę z polami wyboru typu Checkbox.
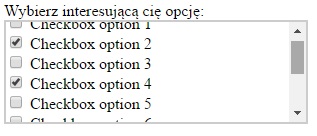
Rezultat jaki chcemy osiągnąć jest następujący:
Ok. A więc do dzieła!
Na początek stwórzmy ogólne ramy naszego pliku html:
Linijka :
służy do podpięcia do naszego pliku html stylów css, które znajdują się w pliku checkboxlist.css
Następnie w obszar body dodajemy naszą listę z checkboxami:
Teraz należy jeszcze uzupełnić plik checkboxlist.css, w którym definiujemy jak ma wyglądać styl dla klasy catContainer:
.catContainer {
border:2px solid #ccc;
width:300px;
height: 100px;
overflow-y: scroll; }
gdzie odpowiednio :
border:2px solid #ccc;– tworzy ramkę wokół naszej przewijanej listywidth:300px; height: 100px;– ustalamy jak duże ma być pole dla generowanej listyoverflow-y: scroll;– a ten zapis utworzy nam pasek przewijania, dzięki któremu możemy w ograniczonym polu mieć dostęp do wszystkich opcji.
Mam nadzieje, że pomogłem – jeśli tak zapraszam do polubienia. Dzięki!