Muszę przyznać, iż długo zastanawiałem się nad tytułem – czy dobrze go sprecyzowałem.
Tak jak pisałem we wcześniejszym poście – będę teraz opisywał wszystkie zagwostki, które rozwiązuje podczas tworzenia strony botakchce.pl
Opis problemu
W nowo stworzonym menu – chciałem aby wyróżniał mi się ten element menu – który tyczy się aktualnie przeglądanej strony.
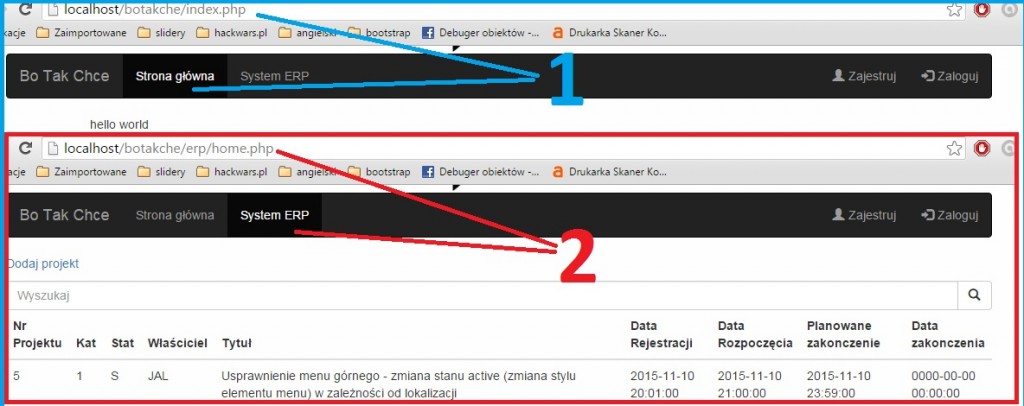
Tu podaje obrazek dla zilustrowania problemu – aby nie było niejasności o co chodzi:

- Jedynka pokazuje ze aktualna strona to index.php – i dla tej strony aktywny element menu to “Strona Głowna”
- Dwójka pokazuje, że aktualna strona to home.php – umieszczona w folderze erp – i dla tej strony aktywny element menu to “System ERP”
Rozwiązanie problemu – jedno z wielu możliwych
Dodałem do każdego pliku (do którego jest odnośnik z menu) – zmienną:
$activePage = "index";
Gdzie wartość zmiennej $activePage – można dowolnie zdefiniować wg własnego uznania – jednakże musi być unikatowa dla każdej strony
Teraz tylko wystarczy sprawdzić wartość zmiennej z podaną wartością w menu:
Dla małej podpowiedzi: class=”active” – tu należy zdefiniować style CSS dla tej klasy aby element się wyróżniał spośród innych.
A tu przedstawiam już kompleksowe rozwiązanie jakie u siebie zastosowałem:
Plik index.php
require_once 'class_display.php'; //klasy dla wyświetlania elementów strony
class show extends elements_site {
public $activePage = "index"; //przypisanie nowej wartości dla zmiennej zdefiniowanej w klasie matce (elements_site)
//tu reszta kodu z obiektami....
}
}
$show = new show(); //nowy egzemplarz klasy
$show->display_site(); // wywołanie funkcji diplay_site() -zdefiniowanej w klasie elements_site - Odpowiedzialnej za wyświetlenie wszystkich elementów strony.
Plik class_display.php
class elements_site {
public $activePage='';
public function display_site() {
echo"\n";
//.....dalsza czesc kodu
$this->display_header($this ->activePage);
//.....dalsza czesc kodu
echo"